Playing around with shaders
I came across makepad by Rik Arends, who is creating a text editor based on Rust and WebAssembly, that is using shaders for rendering the UI. Shaders have fascinated me for a long time, as they’re a completely different way of programming. This weekend I had some time to spare, so I started going through The Book of Shaders, an online book that explains some of the basics of shaders through interactive toys that you can play around with and tweak, to understand what is going on.
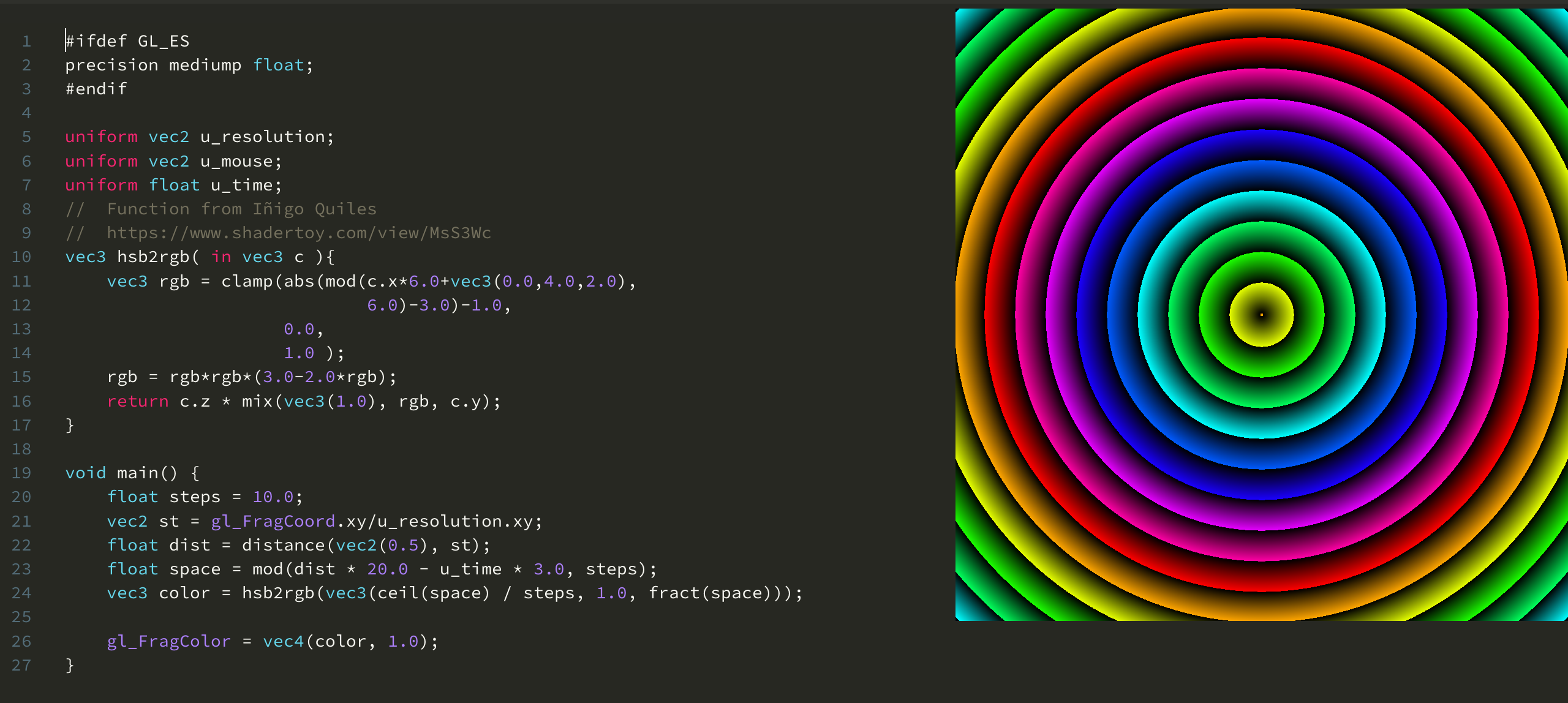
The cool thing about The Book of Shaders is that it comes with an online editor, where you edit the shader on the left, and on the right you have a window that is rendering the shader in real-time. This gives editing the shader a very satisfying feedback loop, where you change a value and immediately see the result. For example, the above rainbow waves shader looks as follows in the editor:

Shaders are kind of mind-bending in how they work. If you’re familiar with canvas drawing APIs like those on the web you can forget everything you know about them, because they will be of no use to you. The code you write for your shader is executed on all of the pixels at the same time, which means if you want to draw a square for example, you can’t just fill in the pixels one by one. Rather you write code that determines whether the current pixel is inside the square, and give it a different color if it is. Then you repeat this for every single thing you want to do and things get really complicated really fast. After you manage to bend your mind enough to this unnatural way of thinking, you can create some really neat effects however, that run super smoothly.
You can copy the source for radar, rainbow waves and box bounce into the online editor and play around with them. Trying changing some of the numbers and seeing what the effect is on the output!
Jun 2019