Deelauto Club: All of The Netherlands' car shares on one map
Living in Amsterdam without owning a car is very easy—the public transit is excellent, cycling infrastructure is everywhere, and when you really need a car, there’s many car sharing services at your disposal. You can instantly rent a car for minutes, hours, or days right from your phone. It’s more affordable and flexible than owning a car, as long as you don’t need one daily.
However, the sheer number of services available makes it hard to know which service to use. GreenWheels, MyWheels, Free2Move, and others all operate in slightly different ways. For example, some cars have a fixed parking spot, some need to be brought back to a zone and some services allow you to end your rental anywhere in the city limits. The YouTube channel NotJustBikes made a great video about the nuances. And with so many apps it’s annoying to have to open them all one by one to find the nearest car.
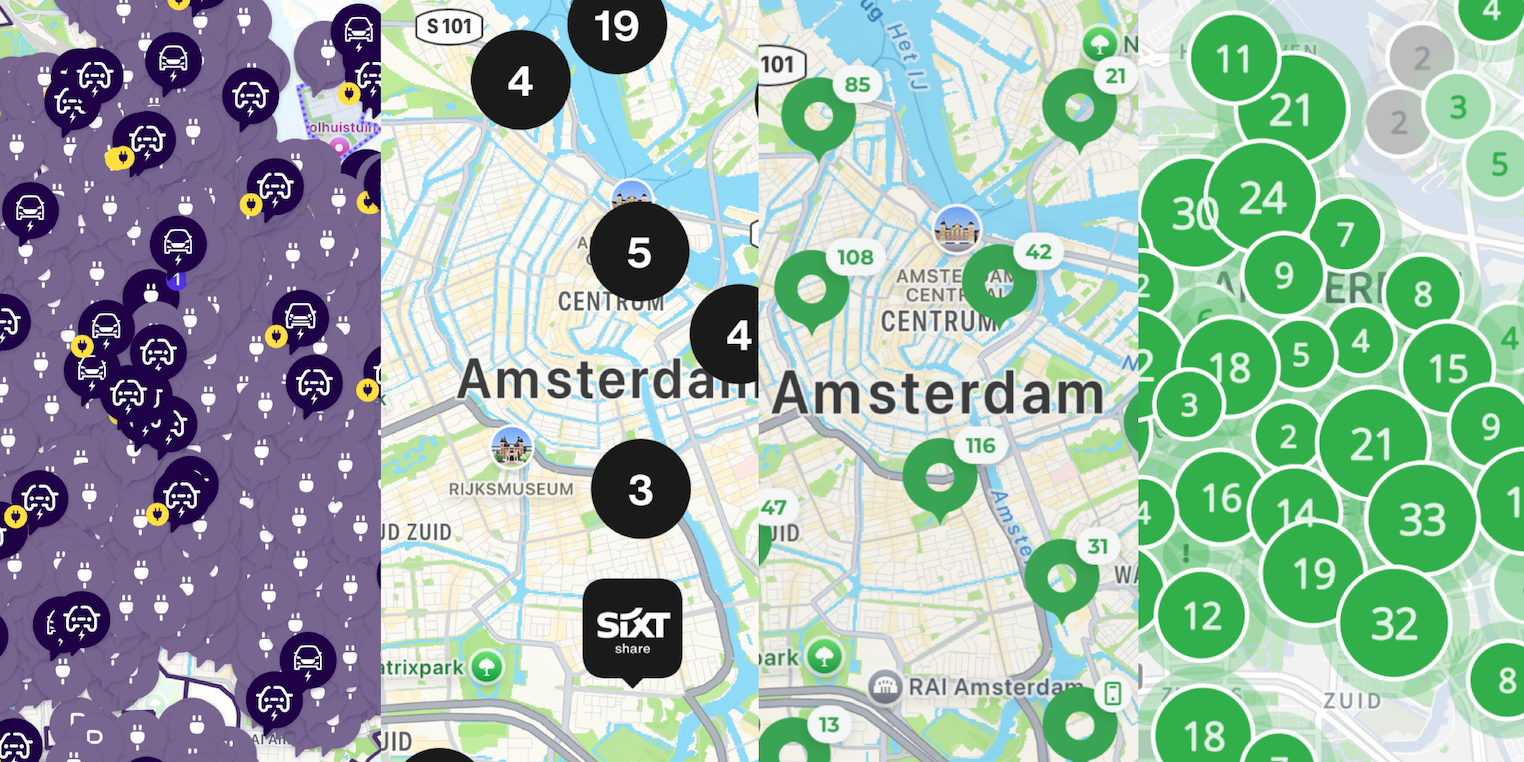
What bothered me most was how these apps displayed their cars. They all aggressively cluster the markers on the map, presumably for performance reasons. This clustering makes the maps practically useless unless you zoom way in—and come on, a few thousand markers should be no problem performance-wise.

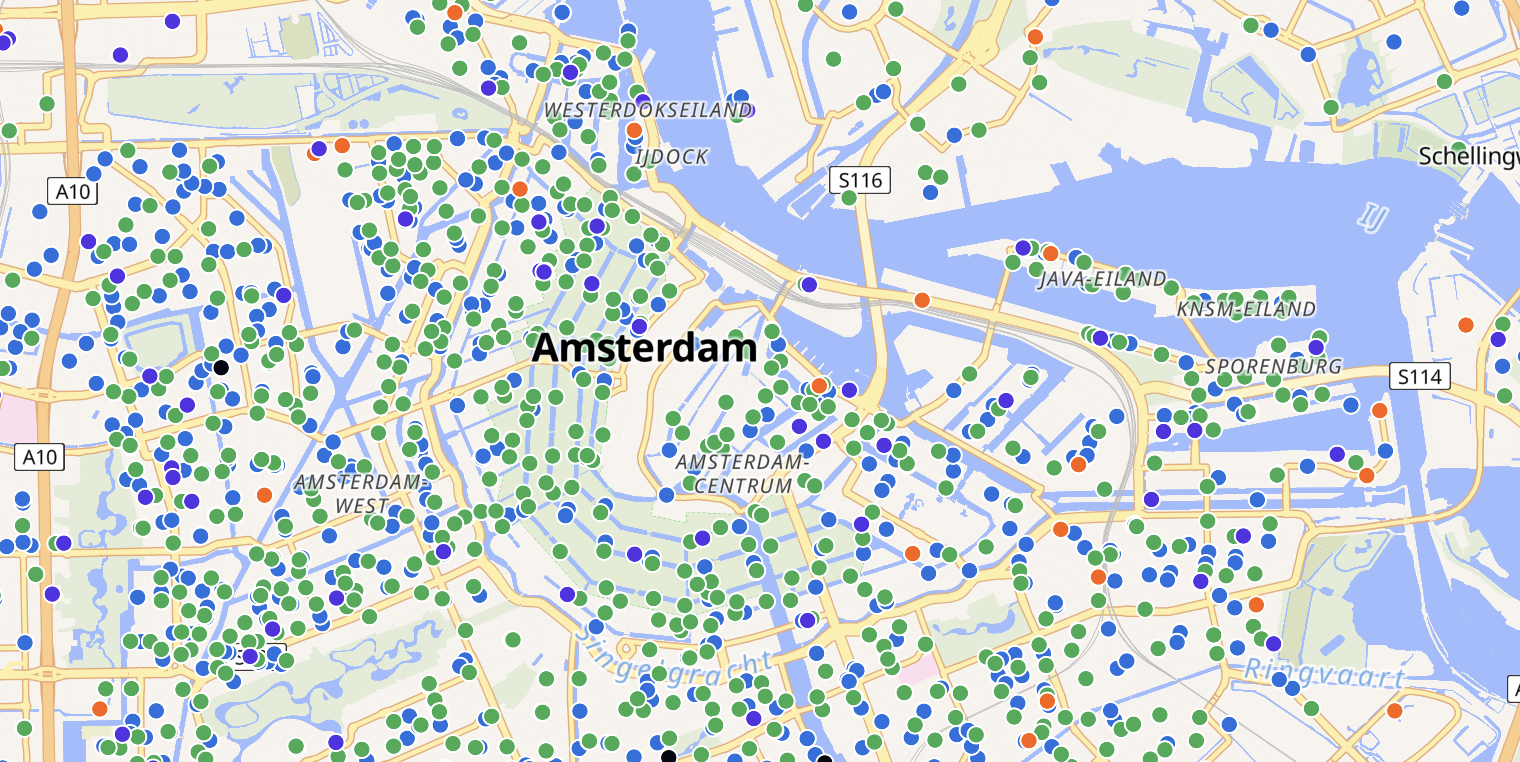
So I rolled up my sleeves and built deelauto.club, a single map showing all available car shares in Amsterdam and the rest of The Netherlands.

Building deelauto.club
First challenge: getting the data. I found this fantastic iOS app called Proxygen that makes API reverse-engineering super easy. In the past, I would’ve reached for mitmproxy, but this was much more straightforward. It lets you see exactly what apps are connecting to and what data they’re sending, all from your phone.
After reverse-engineering the APIs I created a Rust server that continuously fetches car locations from the various services and merges them into a single GeoJSON file.
For the map itself, I went with Maplibre using OpenFreeMap for map tiles. It gives you a beautiful map with very little effort. And I used React with Tailwind for the UI.
Remember that clustering I complained about? Turns out it’s completely unnecessary. The page loads all 5000+ cars at once and displays them directly on the map. The thousands of cars compress down to just 140KB of JSON, no problem to load at once. With Maplibre you can scale marker sizes based on zoom level, creating a natural heatmap effect when zoomed out while maintaining clarity when zoomed in. At first I tried to render all the cars using the Marker API but it turns out you should be using addSource and addLayer which I guess must use the GPU to render the markers instead of creating HTML elements, because it’s super performant.
AI is amazing for side projects
This project really highlighted how AI tools have changed the game for side projects. Before AI assistants, I might have skipped certain features because it would be too much work. Now, if I want to add something like a fuel-type badge or a bottom sheet with car details, it’s a 10-minute job instead of an hour of wrestling with CSS. It might make you choose different frameworks based on popularity, I used React and Tailwind UI which those tools are very good at, if I’d gone with more niche tools then I would’ve had to do more work myself.
This lower barrier to adding things makes you more ambitious. You’re more willing to try things, to add that extra polish. The development process becomes more about exploring possibilities than fighting with implementation details.
The Final Result
The site is lightning fast and shows all 5000+ cars on a single map. The backend is a light Rust service running on DigitalOcean, constantly polling the various car sharing APIs and building one big GeoJSON file. When you load the page, it pulls this file and displays everything at once.
It was satisfying to build this side project with AI, I haven’t had the motivation to do side things lately but now you can go fast and jump back into a project very quickly when you don’t work on it for a while.
Also if this post will make you sign up for any of the services, please use the referral links and I’ll get a bit of credit for it!
Dec 2024